Worst App Interface Design Note App
Giving tips on UI/UX design is a devil's trap. If you write an article, your readers will probably consider that you're making claims on the truth — they will drop reading the article, dislike it and post negative comments (if not all at once).
We're proud of the designers working in our team — all of them are skilled guys who know how to create eye-pleasing interfaces that will make an app easy to get for users. However, we would never say that we are the best design agency in the world. In fact, even such agencies cannot give you universal recommendations on designing an interface. Even if they try, they will fail. There are no rules that will help you make a good design, but there are rules that will work in a particular case. Today we will discuss the rules that you can apply to your travel app design .
When someone is telling you they know the secrets of creating an ideal design and can give dead-on tips that will gain the user's heart — run away. No one can guarantee that their tips will make it to the top. UI/UX design is much deeper than just saying 'dark mode is popular, so you need to use dark mode PDQ'.
We decided to do it otherwise. Instead of saying that we're not like others and know all the ins and outs of UI/UX design, we will tell you what will ruin an interface. We are Julia Vakulenko and Julia Tikhiy-Tishchenko, both lead UI/UX designers at Purrweb. Today we are here to share with you some dud advice on designing a travel app that will disappoint users and go down in the market.
1. The more text content, the better

The more text, the better. You need to write as much text as possible because users are interested in every little detail. It'll be better if the text is not structured, because users will enjoy reading everything you wrote. No one wants to be distracted by headings and paragraphs.
Moreover, you can make it better if you put aside any visual elements — as well as headings, all they do is disturb users and take up the space that can be filled with text. When we're talking about a travel app design , it works the same way — users would love to read about Bali, not look through pictures.
The user doesn't need a bunch of text to make a decision — whether it is about buying a tour or booking a living. When working on a travel app design , you need to pay particular attention to the visuals. Would you prefer reading about a place or seeing pictures of it? When you need to book a hotel, you first check out the photos, not read the description.
If the text is short, structured, pictures will enforce it — this is how you understand that you did a great job. All in all, UI/UX design is to draw the user's attention to the right things. Visuals in their turn are designed to help the text . Visuals can even replace it when possible because if you can show something, you won't describe it in words.
2. Stock photos for travel design

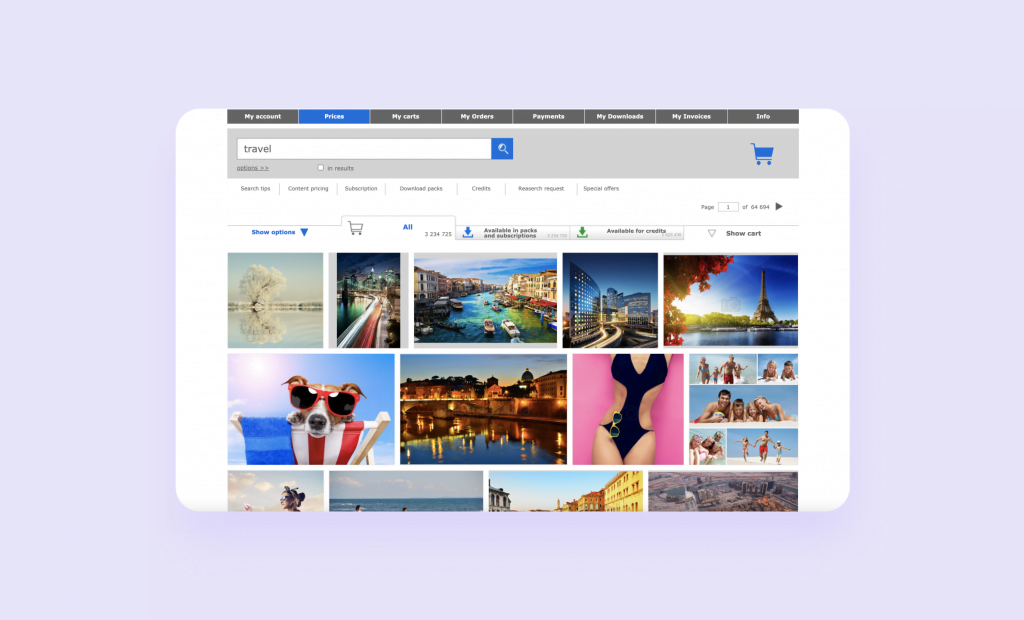
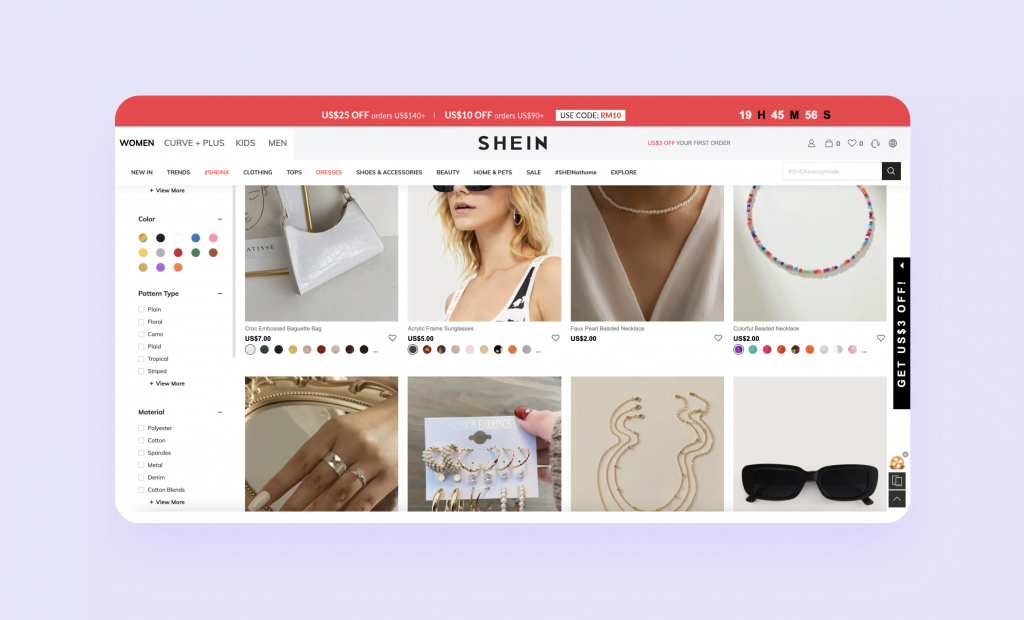
If you need photos for your travel design project, search for them on photo stocks. It's better to use free pictures than to pay for them. It's stupid to pay for pictures — especially when you can find free ones.
Before we start telling you why stock photos are bad, we wanna make sure you get what it is. Stock photos are pictures that are available on special platforms where people sell their photographs. Stock photos on their own are not bad, but when you're creating a new product it's better not to use them. Especially the free ones because 1) mostly they're low-quality, 2) you can find free photos here and there in many designs of travel apps . It's a common travel app design problem .
Stock photos you pay for are better as the chance that other designers have used them before is less. If you have no other options, it'll be okay to buy some photos. However, you don't want your travel app to be similar to other apps. The user won't define you as a 'top option' if they see the same pics they have seen in your competitor's app. It doesn't inspire confidence. The best decision for you will be to hire a photographer and bring them to a place to make unique high-quality photo cards. Such a move will win users' attention.

Making your photos sounds good yet it won't suit any budget. Sometimes, it's impossible to do (in 2021, no one can visit Japan, for example). However, if you want it enough, you will find a solution. For instance, on one of our recent travel design projects, the client took unique pictures of the trip route they organized.
3. No accents

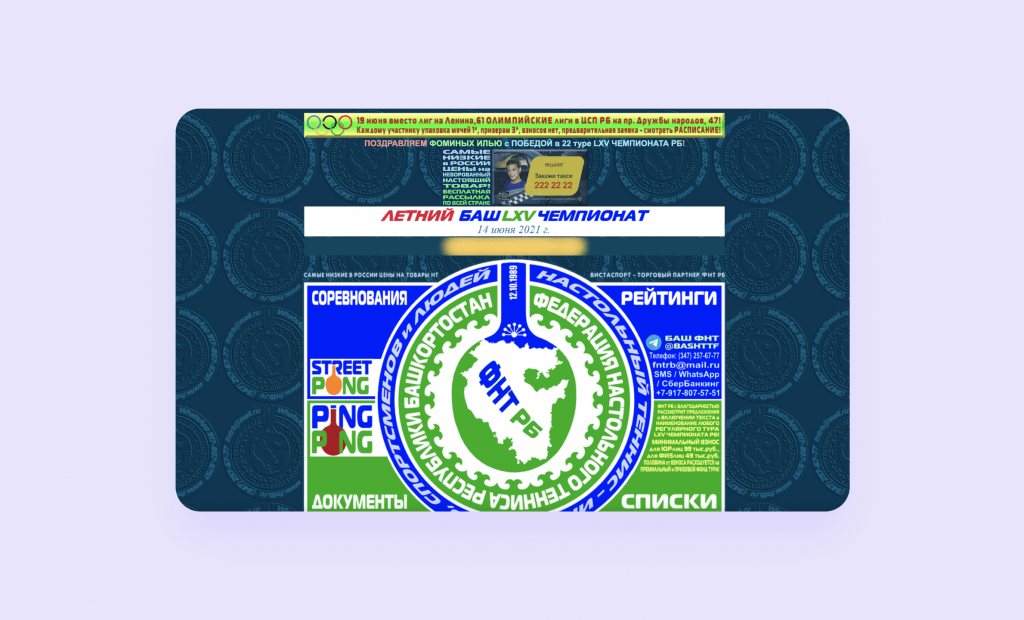
If the interface has no visual accents — a designer is not great but doing it the right way. A perfect interface will contain much information and not distract users from browsing through it. Don't try to add accents, especially if it's about prices — the user will find what they need.
In reality, you need to emphasize important elements to drive users' attention. The main goal of UI/UX design is not to make a perfect look but to make a perfect feel. Users don't want to spend time searching for the information, they use your product and expect it to solve their problems. If you don't help them — they will delete your app and replace it with your competitor's app.
However, you don't need to make accents on everything. It's hard to find something when there is no accent but it's even harder to do when every part of the interface says 'Tap on ME'. Excessive use of accents is the same as a lack of accents.
Let us give an example. On one of the recent travel design projects we have been working on, we stressed prices, photos, and routes. The project was about traveling in Australia. The clients organized tours and we decided to draw the route to make it clear for users who want to buy the tour.
Although the clients wanted it to be bright and accented by highlights, we knew it would confuse the user. If people get interested, they will read the text, if don't — there is no point in highlighting it.
4. Quality of photos
If you need to add photos to your app, make sure they are of the highest possible quality. Users like it when they can zoom in on a picture and see every part of it in detail.
In fact, it is the case when you need to find the golden mean. You don't want to use both low-quality and the-bestest-quality pictures. The higher the quality, the harder it is for a device to load the visuals. We try to use 1920×1080 pictures.
While high-quality images affect the loading time, low-quality ones look unpresentable. Sometimes you cannot find anything better and have to use them, but it's a bad practice. Although we try to avoid using such images, once in a while you have no choice: on one of the travel design projects, the client asked us to add photos of real hotels but didn't provide anything at all. We had to search for them manually, and some of the photos were pixelated.
5. Bright images as a must-have

Designers tend to put juicy pictures on the main screens. Good practice because people like bright pictures. It is great when the photo is so bright that it makes the text non-legible. Therefore, when you use a light image, you need to combine it with a white-colored text. The image doesn't need to make any sense when placed with the text — the core principle is to choose the most beautiful image.
The errors you can find most often are: 1) the picture doesn't correspond to the meaning of the text, 2) the contrast is low. The main screen should hook up the person and convey a certain message, while lack of contrast will anyway kill everything. If you have an image with a blue sky, the white text will be difficult to read. We are not saying you cannot use white for text but we want you to pay attention to the contrast so that the text is well-read and matches the image.
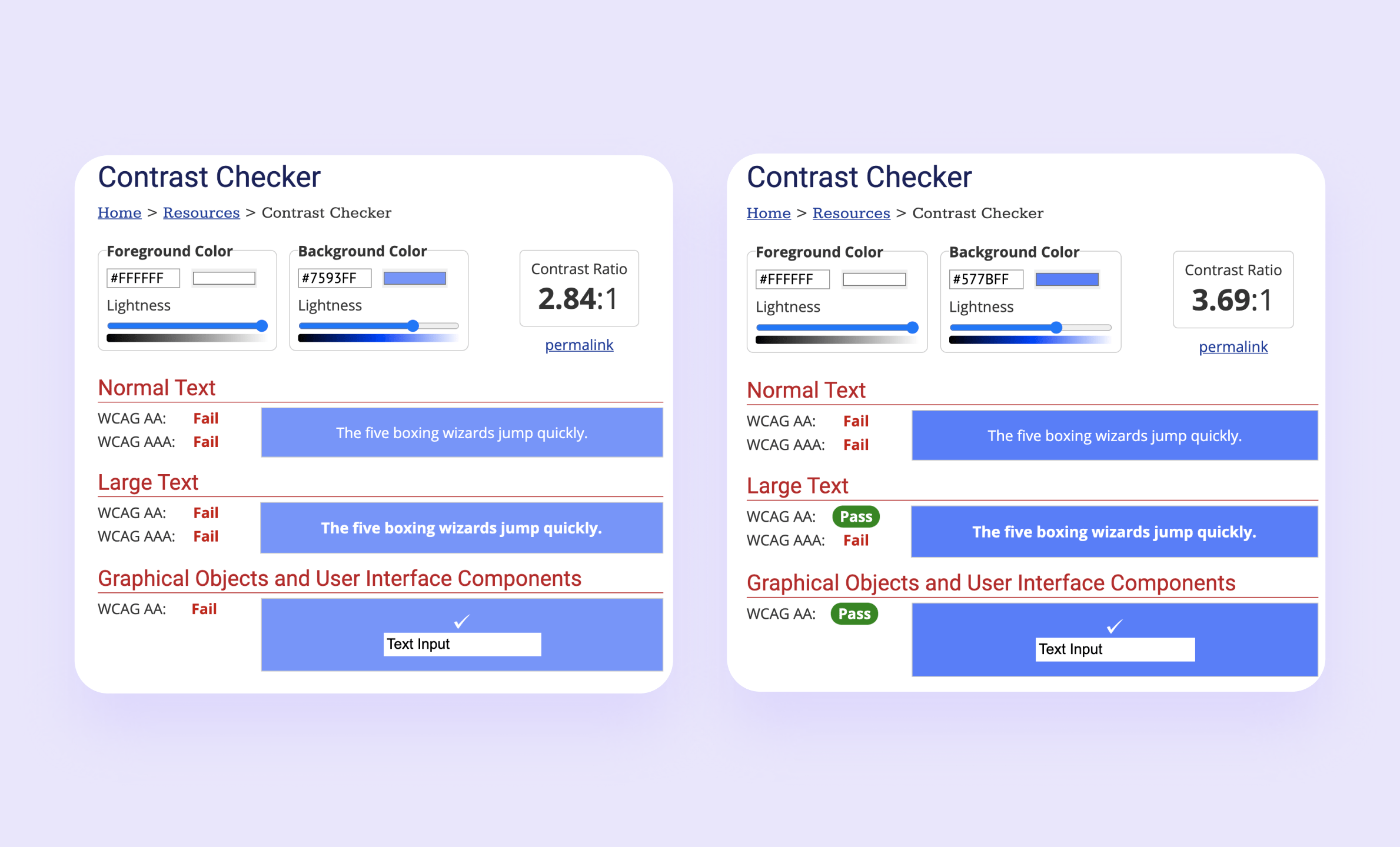
I know how to create a good contrast and make a text legible. However, sometimes I have concerns — in such cases, I use special tools to double-check myself. To do it, I use WCAG. WCAG includes recommendations on making any web content available. May sound difficult, but it's not.
We use the WCAG Contrast Checker tool to check the contrast of color combinations. However, even such a tool cannot provide you with 100% certainty. Sometimes it refuses to accept white text on bright blue backgrounds — only dark blue.

You need to be careful when using combinations of light-hued and light-toned colors because of the unstable contrast level. It is suitable for inputs, however, it's still better not to make the text white. We don't use the service to put aside potentially 'wrong' colors, we use it to make sure we don't use low-contrast combinations. Consider WCAG not as a rule, but as a warning.
6. Filters in a travel design

There are two scenarios. The first one — you put filters aside because you don't want to fill the priceless negative space. If the user wants to find a trip, they will find what they're interested in without filters. The second one is to make the most thought-out filtering system you can imagine, easing the choice for the user. Both are good, it's up to you.
Filters are always a matter of situation. It's not easy to understand whether you need to add them or not. You don't need to add filters when a range of goods is not wide. However, the more positions, the harder it will be for users to find what they're looking for. Usually, we try to think through all scenarios of use to make the filtering system useful. It's crucial that you don't go to extremes. It'll be bad when you offer no filters, as well as when you offer too many parameters. The latter ones may irritate the user even more, especially if all of them are required.
When the user taps on Filters, they don't want to see a never-ending screen with various parameters. It will scare the user off as they may get confused filling it in. That is why you need to think out the most relevant options that will be easy to choose from. For example, a travel app may require Price , Dates, and Availability .
Some people will fill in all the fields when choosing a tour. The happy medium is a simple system that doesn't require all of the fields to be filled in to show the results. If a person wants to define everything, they can tap on 'Show more parameters' and do it. If not — okay, go see the offers.
7. Complicated navigation
Who said the navigation needs to be handy? Your main goal is to make the interface unusual, interesting and overloaded. Ignore the 3-click rule — it's boring. Never heard of it? That's great, it's nonsense. You should make your app an incredible journey for the users. Use complicated navigation and the same button all over your interface!
Let's say I use a travel app for booking a living. I like it because I've found a house that looks cool. Now I want to book it but cannot find the button. Even though I found what I needed, I wouldn't spend my time looking for the button. It's easier to download another app and book a house through it.
If there are many types of buttons in your interface, and all of them — primary or secondary — look the same, it will irritate the user. The way a button looks can tell users what action it performs. This way, the Book button should attract more attention than the Share button.
A good practice is fixing buttons in the interface. No matter how deep the user scrolled the screen down, the button should be always at hand.
8. Reviews

The last thing you want to add to a travel app UX design is an opportunity to share impressions. All information about a trip or a hotel is already in the app, so why would users need it? Additionally, users may post a negative review that will spoil the first impression of other users. If you add the opportunity to post reviews — don't forget to delete negative reviews and, of course, post some boffo ones by yourself.
Giving people the opportunity to share their impressions of the tour is a good idea. Real reviews help to earn trust and inspire confidence. There is always a question of objectivity: what to do when a person intentionally tells a lie, spoiling a company's reputation or product.
Although even such cases can be turned out to show how loyal your brand is. If a negative comment is true, it is better to apologize and resolve the situation rather than ban it. Deleting negative comments is a bad practice for both small companies and market leaders. The difference is that the latter knows that you can't delete everything.
When a person books a room in a 3-star hotel and thinks that they will get 5-star services. It's important to communicate with your customers, clarify doubtful things and apologize if you're wrong.
9. Choosing colors

Every industry has 'right' colors. For a travel app UI design , they are green, orange, red, and blue. These colors are universal and will fit any travel app. Combined anyhow, they will make an interface dynamic and engaging. But, of course, it's better to choose colors based on your taste. All in all, it's your app, so why not choose bright red?
Although every color and its hue is associated with a particular emotion, it doesn't mean that there are some 'right' colors for an industry. Let's put aside travel design . Imagine a banking app. It's believed that the best colors matching this niche are blue and its hues. Okay, but how would this app be not like other banking apps?
The point is that 'right' colors don't exist. Blue and green are associated with security yet associations are not the most important part of choosing a color. It's essential to follow the ideas you want to give to the target audience and your end-goals. Do you want to stand out from the competition? Do you want your users to associate the color with your app or with the entire industry? Answer these questions before making a decision, it'll be easier to choose.
10. Choosing fonts

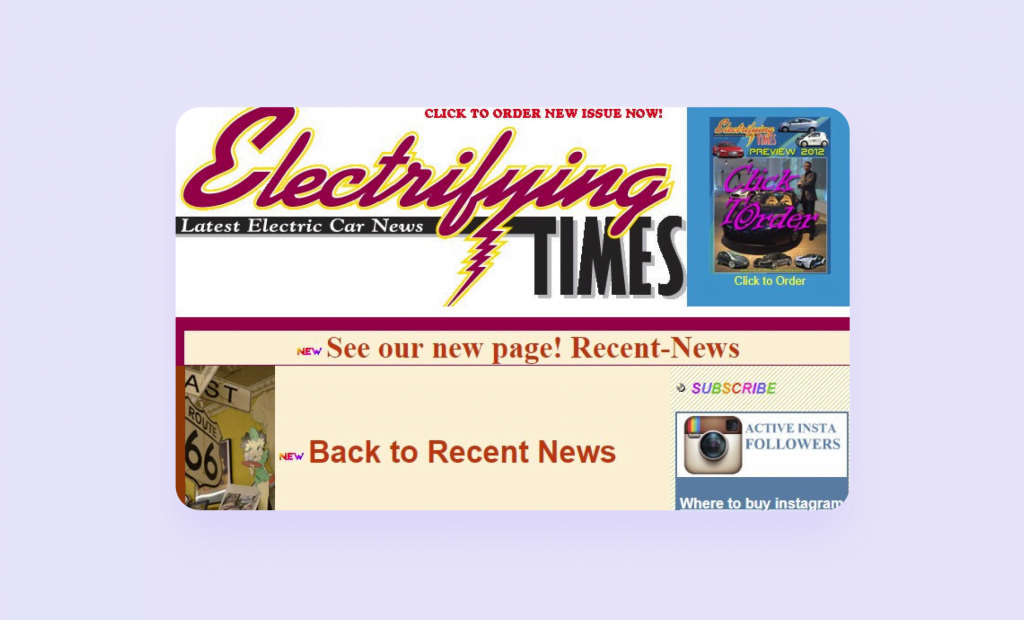
This one is pretty simple — you take the most popular font and use it everywhere, no matter if it's heading, subheading, or other types. If you think it's boring, bring any classic typeface — it'll be a cherry on top of the interface that will distinguish you from competitors. However, you can often see designers using chic types for headings. Chic types are also great, especially if they are non-legible. Don't lag behind the trend, users will appreciate it.
The vast majority of the time, the main requirement for fonts in interfaces is that the fonts should be legible. A good designer is an expert in typography who knows how to organize content to follow natural eye movement patterns. Designing an interface is full of nuances. This way, you shouldn't use antique or decorative typefaces if you don't want the interface to look like a Gothic castle in the downtown area of Tokyo.
You will hardly see experimental fonts being used in interfaces — it takes too much time to pick up styles that would fit the fonts. Experimental fonts are more for a graphic design where designers focus on aesthetics, not legibility. Let everyone do their things.
My favorite font is San Francisco . At Purrweb, we stick to using it. Apple did a great job developing the font that would be legible in most cases: it looks natural on iOS devices, no matter what kind of app you're working on. However, there is nothing perfect in our world. The main con of SF is that it cannot be installed on a device that runs Android. When you're working on a cross-platform app, you have to find a replacement. When needed, we usually use Inter , Poppins , or Lato . Although all of them are great, you should be careful with the last two: they may be inappropriate in some cases.
You don't have to use one font everywhere. Mixing fonts is always a good choice. If you are not sure about the combination you are about to use, use superfamilies. Superfamilies are a set of typefaces that are crafted to work together. For example, Roboto includes Roboto, Roboto Slab, and Roboto Mono. However, you can always use a special service that can combine fonts — we recommend fontjoy.com.
11. Integrations for travel app design
What if we say you don't need to think about integration in advance? Put doubts aside, integrations are unnecessary things that only overload the interface. We strongly recommend that you don't use them. You are launching your product, why do you need to integrate with any third-party services?
In real life, no app can go without integrations. For instance, there are integrations for lead generation, online payment, authorization through social networks, CRMs, CMSs… We could continue the list for a long while since there are thousands of such services. We mostly work out integration with payment systems — for example, Stripe or Braintree.
For a travel app, it'd be nice to think over integration with Google.Maps. In addition to navigation, the service can provide your app with information: it will provide restaurants, bars, museums, movie theaters nearby, inform users of the price range and working time.
Aviasales, a Russian service for searching for cheap airline tickets, found a great solution that helps users to book trips and rooms right in the service. It seems logical since users want to solve every problem related to trip planning at once.
Some advice for last. Good pieces
We've prepared several solutions that will suit most travel app mobile designs . The stuff but not the fluff:
— Offline mode. You don't always need it. But if the application can be used without the Internet, you should work out the offline mode. For example, as a user of the Google Translate app, you can download a language pack so that you could use the translator without connection to the Internet — as a designer of a similar app you need to think about the feature in advance.
— Notes. These will be great in apps related to planning a trip as it's handy when you can make a quick note without distracting yourself by switching between apps.
— Suggestions. Suggesting landmarks and venues placed nearby the user's potential location is great, think about this feature. Let's say the user wants to visit a museum. When they come to the museum, it turns out that it is closed. An app that can suggest places will be very appropriate as the user can choose something nearby and still enjoy the day.
As you remember, we don't try to convince you that some of the design solutions are always right or always wrong. There are fundamental UI/UX patterns, and any designer should understand these patterns but not just blindly apply them to any interface. We shared some of the mistakes you can find even in 2021 and our thoughts about them. We shared our approaches to avoid or fix each mistake described in the article. However, we don't say 'do this way'. Analyze everything you receive and get to grips with a particular case.
There are things that are more important than recommendations and patterns. A good UI/UX designer knows how to come up with an interface that will be both attractive and easy to use. The best designer is a designer who puts users first, thinks about their desires and feelings, knows how to express the ideas so that the target audience gets a sense and what solutions will work in a specific case.
Have a project idea?
Worst App Interface Design Note App
Source: https://www.purrweb.com/blog/11-ui-ux-practices-for-a-travel-app-design/
Posted by: deansthiletwed.blogspot.com

0 Response to "Worst App Interface Design Note App"
Post a Comment