sketch mobile app design tutorial
Sketch is a digital design app that you can use for a number of projects, including icons, prototyping and wireframing. (There are some things you can't do with Sketch, too, such as heavy 3D rendering.) Many people use Photoshop for these types of design, and Sketch is a good replacement for Photoshop. There are a number of Sketch tutorials out there, catering to every level from beginner to expert, and coming in at a variety of price points (including free).
Subscribe To Our Youtube Channel
A Super Quick Overview of Sketch

Unless you're a complete design novice, Sketch is easy to use, more so than Photoshop and similar apps. This can save you a lot of time when designing. Since Sketch is a vector-based app, any shape that you draw can be resized to whatever dimension you want without losing any of its sharpness. Your designs will look great even on screens with high pixel density (like Mac's Retina screens). Furthermore, the quality of your designs will be close to finished CSS/HTML – you can really perfect a design with Sketch.
- Anyone with a design background can use Sketch.
- Since Sketch is a Mac app, it's obviously for Mac users. While you can open Sketch files with another OS, like Windows, you can only work with Sketch on Mac.
- Sketch is lightweight, so you don't need a top-notch, expensive computer to run it. The app will likely work even on the simplest Mac.
When you purchase Sketch for the first time, you'll also be purchasing the one-year license, which includes all the updates that are released within that first year. When the license expires, you won't get future updates, but you can continue using Sketch as-is. If you'd like to continue getting updates, renewing the one-year license is less expensive than paying for it the first time.
8 Sketch Tutorials and Tutorial Sets
This is not an exhaustive list of Sketch tutorials (duh – that would be impossible). I like to take an organic approach when writing these roundups, selecting an assortment of tutorials that I think you'll find valuable. I encourage you to continue seeking out Sketch tutorials on your own (I have a couples resources at the bottom for exactly that), and feel free to comment with some of your favorites that I've missed.
1. LevelUpTuts | Sketch App Tutorials for Sketch 3

LevelUpTuts has 25 free tutorials for Sketch 3, each of which is under 10 minutes. This series is best for Sketch beginners who want to learn the ropes (and who have the older version of Sketch). Lessons include:
- Understanding Artboards
- Creating and Using Symbols
- Installing and Using Plugins
- Extending Sketch with Free Resources
- How to Create Animated GIFs in Sketch
Sketch 3 isn't the newest version of Sketch, but these tutorials will still be relevant. There's also a shorter, more up-to-date series that you can find here. You can learn more about tutorials from Level Up through their intro video here. They have tutorials about web development basics, plus content geared toward more advanced designers.
Best for beginner | Price: Free | More Information
2. Learn UX | Sketch App Course

Learn UX has an 8-hour Sketch crash course, which is excellent if you go, "I need to learn this, and I'm going to clear my day to figure it out." Arm yourself with snacks, get situated on your couch and become more acquainted with Sketch in one workday. Most of the lessons are around 12 minutes or less, so you won't get bogged down in any one area. Learn UX is exactly what it sounds like: a hub of information for anyone who wants to learn about UX. They have a lot of different courses covering a variety of tools. If you prefer watching on YouTube, they have a channel there, too.
Best for beginner | Price: Free | More Information
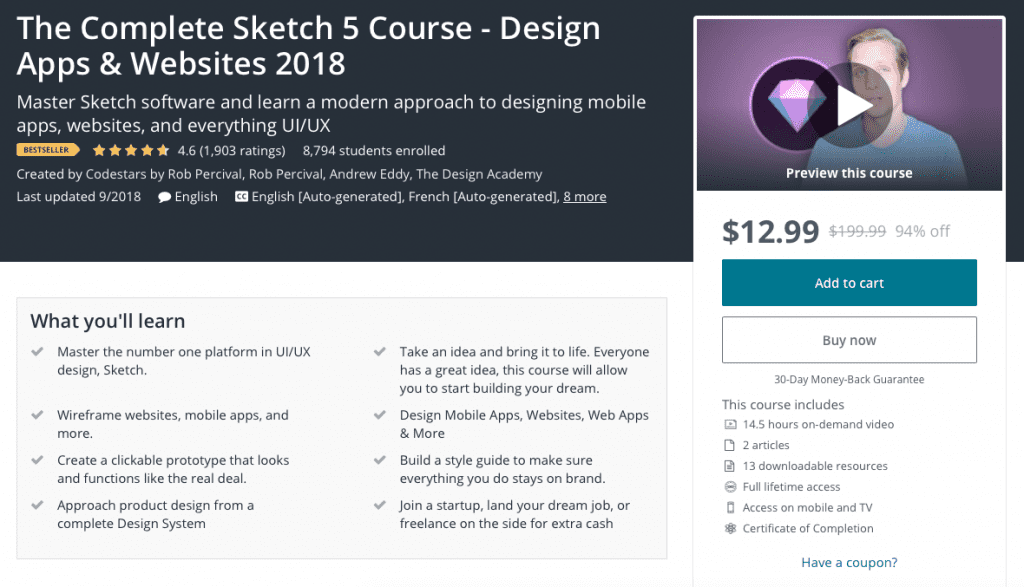
3. Andrew Eddy, UI/UX Designer | The Complete Sketch 5 Course

Courses are not usually this inexpensive, and for $12.99 you get 14.5 hours of video, plus articles and downloadable resources, all to help you learn Sketch 5. While this is aimed at beginners, you'll be an advanced user by the end of the course (and then you can skip ahead to the tutorials that are farther down this list). Lessons are grouped into lectures, and some of the lectures cover:
- Designing a Mobile App Screen
- Setting Up a Style Guide
- Logo Design
- Wireframing
- Prototyping
Andrew is currently the CEO (and co-founder) of Sequr, a security software company in Atlanta. His background is in UI/UX design, and he's also worked as a creative director and graphic designer. Paid courses, no matter the topic, always deliver more information than you'll find in a free course. If you're serious about mastering Sketch 5 and have the time to devote to learning it, I'd go with a full-spectrum course like this one.
Best for beginner | Price: $12.99 | More Information
4. LearnSketch.com | Sketch from A to Z: Become an App Designer

If you've never used Sketch before for anything, you may want to take a freebie beginner's course or tutorial first. However, if you're a newbie to Sketch and you only care about designing mobile apps, at least right now, you can start here. Lecture categories include:
- Layer Basics
- Shapes
- Styling
- Text
- Images
- Symbols
- Workflow Pro Tips
- Exporting
LearnSketch.com is really a hub for all-things-Sketch, and if you're not ready to commit to a 3.5-hour course, check out their much shorter tutorials. If you prefer going right to YouTube, their channel is here. They have a page with a handful of freebie graphics.
Best for beginner to intermediate | Price $24.99 | More Information
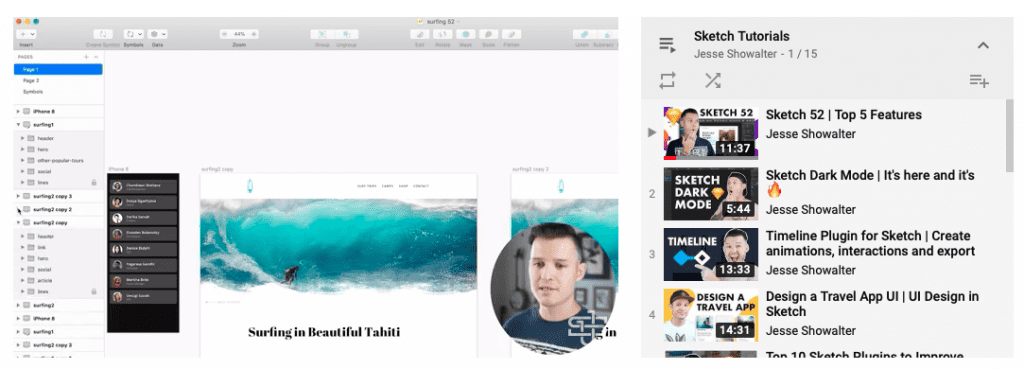
5. Jesse Showalter, Designer + Developer | Sketch Tutorials

Jesse Showalter has a "Sketch Tutorials" playlist with 15 free videos. Most of them are around 15 minutes are less, with a couple being a bit longer. This series is best for Sketch users of all levels, whether you want to get started with Sketch or dive into more advanced design. Lessons include:
- Intro to Sketch
- Design a Travel App UI
- Organizing Symbols in Sketch for Mac
- Sketch 52, Top 5 Features
- Timeline Plugin for Sketch
Jesse is a designer and developer based in Honolulu, and his surroundings bleed into some of his tutorials, like the ones about designing a surfing website. If you like Jesse and his video style, you'll want to check out his business videos, too, like the ones about working with clients or settling into the remote work life.
Best for beginner to advanced | Price: Free | More Information
6. InVision | 8 Critical Shortcuts in Sketch

This Sketch tutorial from InVision teaches current users how to work faster and smarter thanks to shortcuts. The video gets through it quickly in less than five minutes. You'll learn shortcuts for maneuvers like:
- Cycling through boards
- Duplicating visual properties
- Layering
- Panning and zooming
- Precise selection
InVision is a digital design platform where you can create interactive prototypes. They promote collaboration so teams can improve and advance their projects. If you're a designer or a design nerd, you'll want to check out InVision's Inside Design blog. In addition to examples, tutorials and use cases, they also cover undemanding topics, like the oral history of the hamburger icon.
Best for intermediate | Price: Free | More Information
7. Skillthrive | Build a Music App Landing Page in Sketch

Skillthrive has a number of Sketch tutorials, but I wanted to pick this one out because it's a more unique and advanced tutorial than some of the generic ones out there. This tutorial is a little under an hour long, and once you're finished, you'll have a completed music app landing page. If you'd rather break the lesson down into stages, you can go here. The host of the music landing page tutorial, Hunter, quickly goes through the process before launching into the tutorial. You can get an idea of what you'll be learning, or if you're thinking, "I need about 20 seconds of guidance before I make this music app landing page all on my own," there you have it. Skillthrive has a playlist with more Sketch App Tutorials aimed toward the non-beginner, and a couple even micro-focus on a niche, like mobile savings app design.
Best for intermediate to advanced | Price: Free | More Information
8. InVision | Assorted Sketch Tutorials
I'm circling back to InVision because they have a number of Sketch tutorials that are aimed at the advanced user:
- Accurate and Editable Radial Progress Bars in Sketch
- Creating Infinitely Scalable Connection Arrows in Sketch
- Nested Symbol Overrides in Sketch 41
- Quick Tips for Creating Flexible Forms in Sketch
Best for advanced | Price: Free
Even More Sketch Tutorials
If you want to pay once and access all sorts of design tutorials, including several that focus specifically on Sketch, consider getting a LinkedIn Learning subscription. They're semi-pricey – $24.99 per month is the minimum – but if you take a few courses each month, it's worth it.

Explore Sketch-related courses here (no signup necessary to browse). You can sort by level, which is helpful. When you click on a course, you can preview it and see how many other people have watched and liked it. Don't forget Sketch's own tutorials – you can find them all on their "Documentation" page.
Final Thoughts
You can get an education online, with experts who are pumped to share what they know, and it's free, or close to it. If you gave up on something in school, back when you were a child or a teenager and thought, "Meh, I'll never use this," you can make up for lost time. It's truly amazing. Go. Learn. Design. Then come back and tell me how it went.
Want more education? Check out 8 Gutenberg Tutorials for Developers.
Featured Image via tanyabosyk / shutterstock.com
sketch mobile app design tutorial
Source: https://www.elegantthemes.com/blog/design/best-sketch-tutorials
Posted by: deansthiletwed.blogspot.com

0 Response to "sketch mobile app design tutorial"
Post a Comment